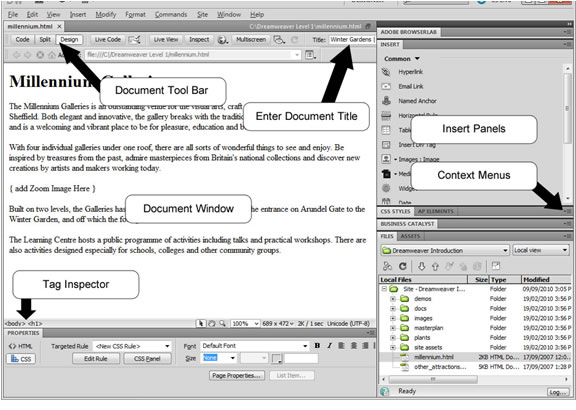
The main Dreamweaver workspace consists of the document window containing the current file and a series of panels which contain options on the various features supported in Dreamweaver.

The WYSIWYG view is known as the Design View but this can be switched to Code View to see the HTML or to a split Code/Design View which displays both.
Panels
The Panels on the right-hand side of the workspace can be collapsed by clicking on the expand/collapse icon indicated above. Alternatively press F4.
Individual panels can be collapsed and expanded by using the black arrow in the panel title. By placing your cursor on the dots to the left of the black arrow, panels can also be unlocked from the desktop and dragged elsewhere. A black line or outline indicates where a panel will be dropped. If no black line or outline appears then the panel will float.
Panels are grouped into panel groups and can be customized by individual developers. The context menu on the right hand side of the panel title allows groups to be renamed, panels to be moved to different groups and panels groups to be closed. Panel groups can also be opened and closed from the menu bar by selecting Window and choosing a panel name.
Tip: You can save workspace layouts. In addition workspace layouts can be reset back to their default settings.
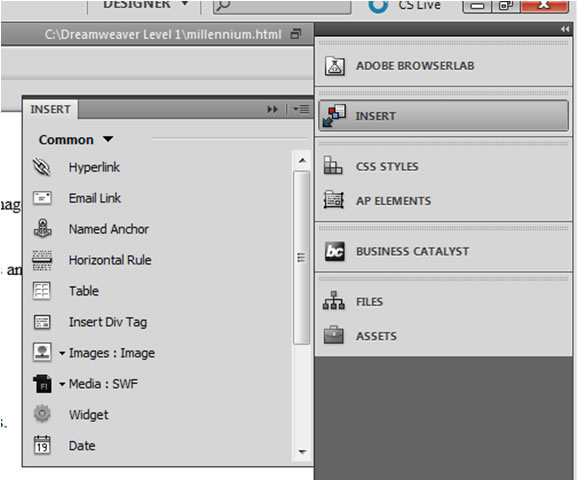
Insert Panel
The Insert Panel consists of a number of menus which provide shortcuts to a large number of Dreamweaver features. By default the Common menu is displayed which features commonly used objects.

HTML vs CSS in the Property Inspector
The main tool for most formatting is the Properties Inspector. By default this appears at the bottom of the page and like other files can be collapsed, expanded or unlocked from the desktop.
The Properties Inspector is contextual. It will change dependent on what object is highlighted in the document window. The Properties Inspector can be switched from HTML to CSS mode. The CSS view is useful for fine tuning of stylesheets.
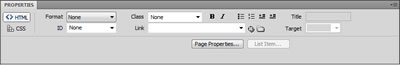
Properties Inspector in HTML Mode
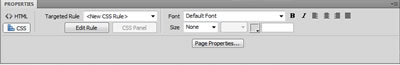
Properties Inspector in CSS Mode
Why the difference? HTML is the structural language of the web. It is used to give you document structure ie paragraphs, headings, lists, and also add features such as images and links. CSS is used to style the document. In ‘technie’ speak it is the presentation layer – that is without it your page would just be black and white text with the odd image and link.